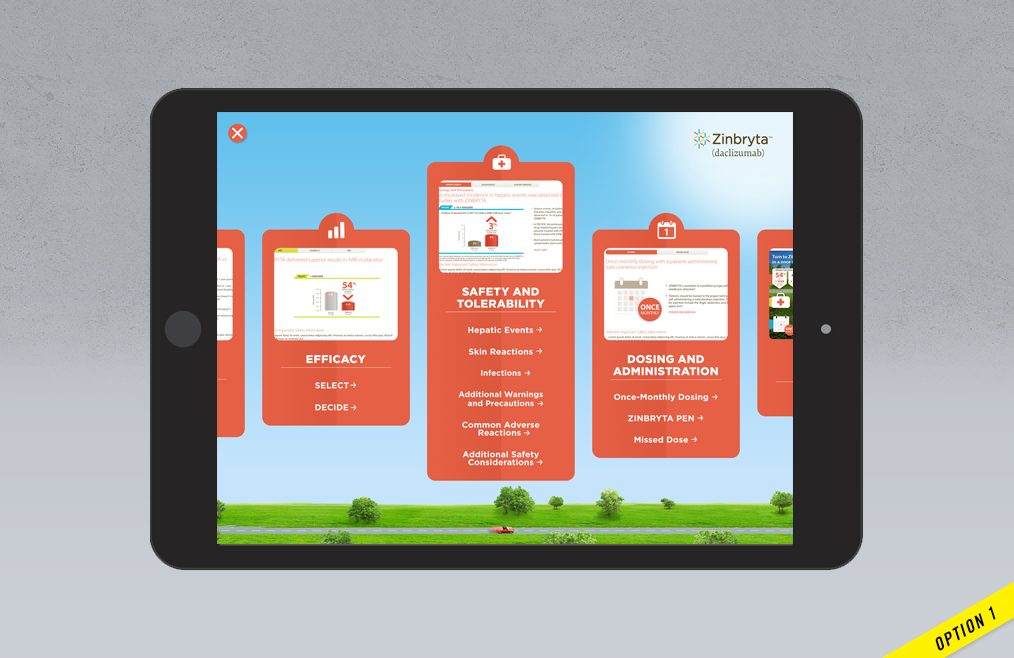
Navigation Exploration
For this project, the client was excited to use the brand's campaign artwork and wanted to use it in a creative way within their Internal Visual Aid. I came up with 3 distinct ways to use the artwork within the navigation, prototyped, and presented to the client.